Download Svg-Sprite Package.json - 272+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-330.blogspot.com/2021/04/svg-sprite-packagejson-272-file-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg-Sprite Package.json - 272+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg-Sprite Package.json - 272+ File Include SVG PNG EPS DXF Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? But what if you have large.svg files or simply you don't want.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?

package-lock.json은 왜 필요할까? - 개발새발 from hyunjun19.github.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg-Sprite Package.json - 272+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Each image is then picked out using css and html, normally by specifying coordinates and a viewing window. Generate a svg sprite which can be used as a background image., 5. Path will be resolved relative to the current webpack build folder, e.g. And those are the only three steps you need to follow in order to start using svg sprites in your project. Svgs can be exported from your favorite vector graphic program. Add a task to your package.json scripts. Utils/sprite.js placed in current project dir should be written as./utils/sprite. Svg sprites help make this a reality. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. We'll use gulp to create the sprite and the gulpfile.js contains the instructions for the build.
Svg-Sprite Package.json - 272+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg-Sprite Package.json - 272+ File Include SVG PNG EPS DXF Generate a svg sprite which can be used as a background image., 5. Utils/sprite.js placed in current project dir should be written as./utils/sprite.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
And those are the only three steps you need to follow in order to start using svg sprites in your project. SVG Cut Files
Sprite (30607) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
GitHub - iskandarjamil/vue-svg-arc-animation: Animate SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
GitHub - krispo/yarrow: svg animated arrow pointer and tooltip for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5.
GitHub - methodofaction/Method-Draw: Method Draw, the SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
GitHub - mkeida/svg-viewer: Small project using Node, Vue ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. But what if you have large.svg files or simply you don't want. Optimize svg files and combine them into sprite.
Package & Shipping 35 premium icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project. But what if you have large.svg files or simply you don't want.
sprite | Help | Mapbox for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? But what if you have large.svg files or simply you don't want. Add a task to your package.json scripts.
GitHub - uiwjs/bootstrap-icons: Official open source SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5.
GitHub - jaames/iro.js: 🎨 SVG-based JavaScript color ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project.
json-dsl - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Basic Sprite Editor #Sponsored #, #SPONSORED, #Sprite# ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project.
Tabler Icons: A Set of Over 500 free MIT-licensed SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what if you have large.svg files or simply you don't want. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project.
Game Assets: Projectile Pack 3 — Vector EPS #slime #game ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. And those are the only three steps you need to follow in order to start using svg sprites in your project. But what if you have large.svg files or simply you don't want.
reactjs - Why am I getting this Error: "Cannot find file ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. But what if you have large.svg files or simply you don't want. Optimize svg files and combine them into sprite.
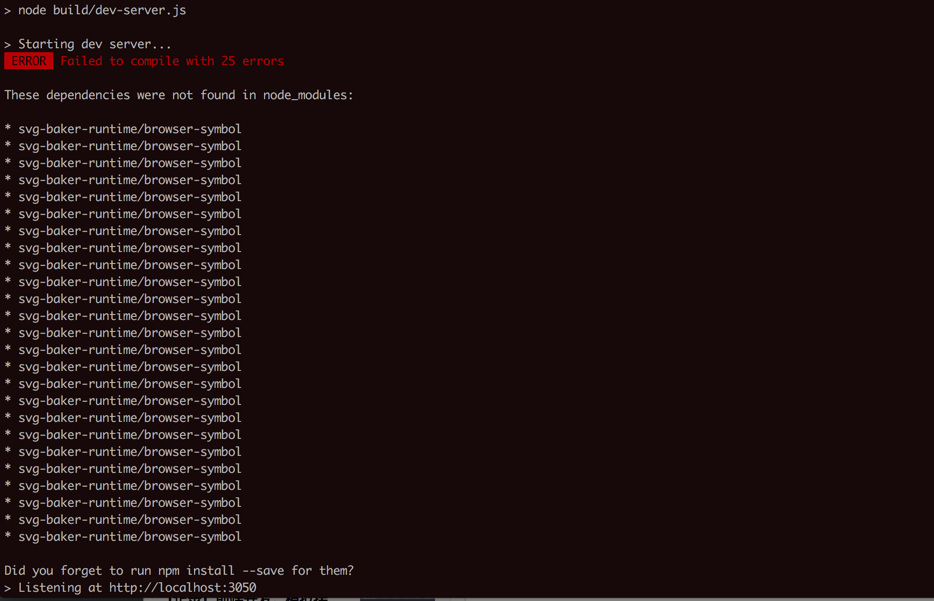
【未解决】npm run dev警告:These dependencies were not found in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Python Dictionary to JSON - Python Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
150 Sprite icon images at Vectorified.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Icons as React Components - David Gilbertson - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project.
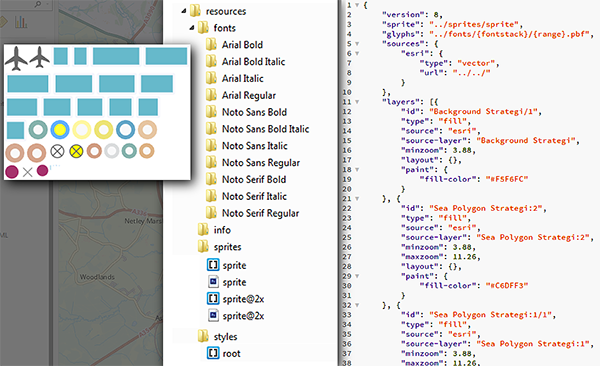
Working with Fonts and Sprites: Being Creative with Esri ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. And those are the only three steps you need to follow in order to start using svg sprites in your project.
Upgrade to 3.0.2 SVG is not defined · Issue #30 · svgdotjs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? But what if you have large.svg files or simply you don't want. And those are the only three steps you need to follow in order to start using svg sprites in your project.
GitHub - opengraphics/pjvg: Portable JSON Vector Graphics ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Add a task to your package.json scripts. But what if you have large.svg files or simply you don't want.
Download And those are the only three steps you need to follow in order to start using svg sprites in your project. Free SVG Cut Files
GitHub - jannicz/ng-svg-icon-sprite: Angular 8 package for ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project.
Optimize svg files and combine them into sprite. Add a task to your package.json scripts.
Create, Edit, Import, Export SVG graphics and more ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Upgrade to 3.0.2 SVG is not defined · Issue #30 · svgdotjs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
+30 Cyberpunk Sign Package | GameDev Market for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project. Optimize svg files and combine them into sprite.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
sprite | Help | Mapbox for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And those are the only three steps you need to follow in order to start using svg sprites in your project. Add a task to your package.json scripts. Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
+30 Cyberpunk Sign Package | GameDev Market for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. And those are the only three steps you need to follow in order to start using svg sprites in your project.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
GitHub - idleberg/sublime-svg-icons: Sublime Text ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. And those are the only three steps you need to follow in order to start using svg sprites in your project.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
json-dsl - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. And those are the only three steps you need to follow in order to start using svg sprites in your project. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Icon Font & SVG Icon Sets IcoMoon | Icon, Icon set for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
@chenbeiliuhuo/svg-sprite-loader - npm package | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project. Optimize svg files and combine them into sprite.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
What does the`react-native` field in package.json file do ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Own map icons (sprites) | MapTiler Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project.
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
150 Sprite icon images at Vectorified.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. And those are the only three steps you need to follow in order to start using svg sprites in your project. Generate a svg sprite which can be used as a background image., 5.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
139 embalaje packs de iconos - Packs de iconos vectoriales ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. And those are the only three steps you need to follow in order to start using svg sprites in your project.
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
GitHub - jaames/iro.js: 🎨 SVG-based JavaScript color ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
GitHub - MiLeung/rn-sprite-sheet: A sprite sheet animation ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. And those are the only three steps you need to follow in order to start using svg sprites in your project. Add a task to your package.json scripts.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
Open-source CSS, SVG and Figma UI Icons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? And those are the only three steps you need to follow in order to start using svg sprites in your project. Optimize svg files and combine them into sprite.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Sprite Sheet Animations in Flutter - Flutter Community ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
150 Sprite icon images at Vectorified.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. And those are the only three steps you need to follow in order to start using svg sprites in your project. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
GitHub - artrayd/vuejs-freehand-svg-draw: Freehand (pencil ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. And those are the only three steps you need to follow in order to start using svg sprites in your project. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
